
Portrait

Exploring new heights

Heart

Coincidence?

Peaceful moment

Sketch

o-o =^=

Surrounded by friends

what you looking at

Melon

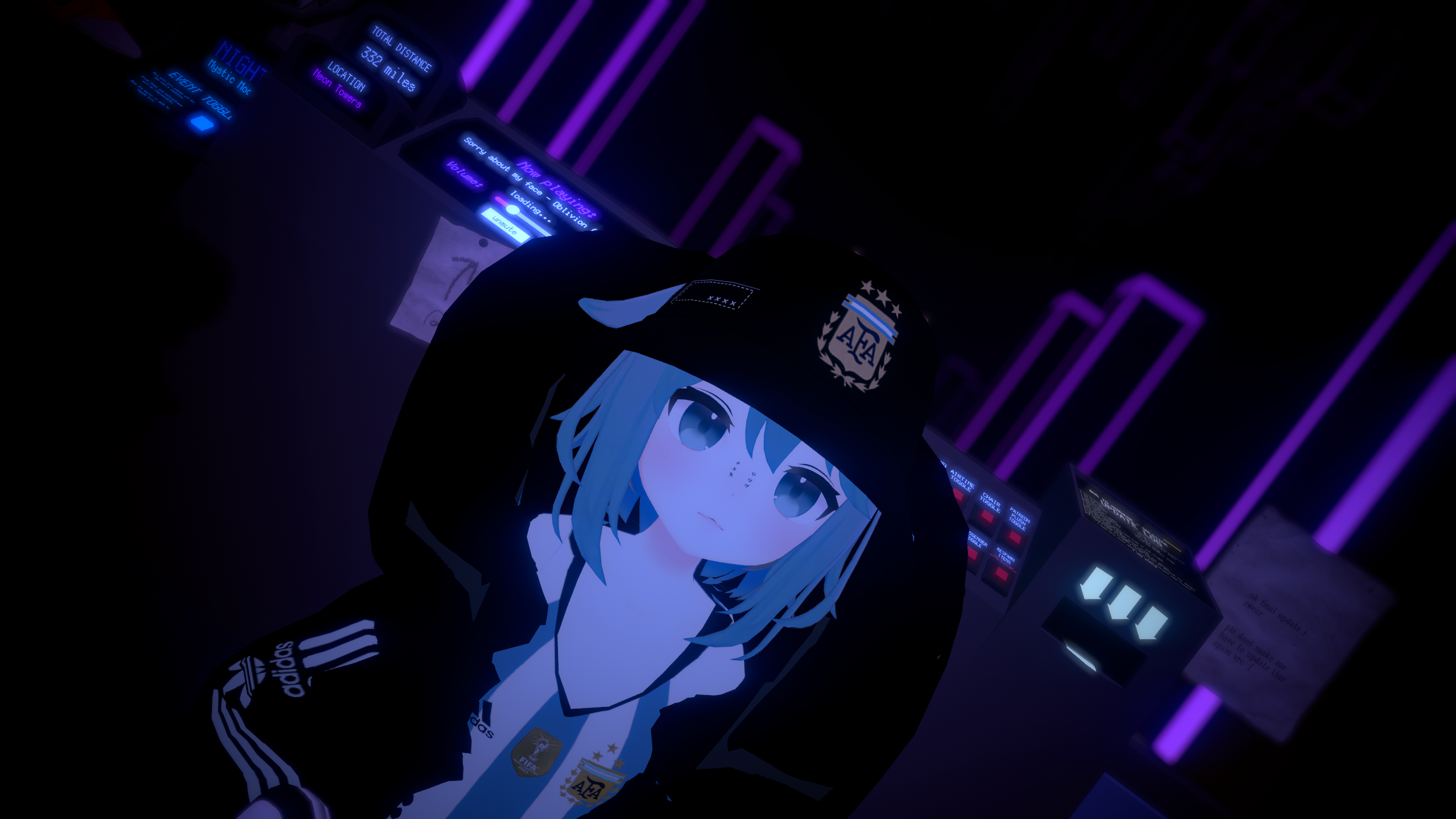
Neon

Music?

Happy

Hello

Over here

Almost wanted to say something

Keeping quiet?

Getting used to make captions

Neon city

Picture

Fluffy

Slurp

We missing something

Neon faced

Love to hate

Bath

Pet

Sleepy

Up

Where we at?

Dance

Style

Cheese

Night

Boring

The

Happyness

1

2

Away

Chibi

Pensive

Cute

kind

3

Dark

step

:<

Mirror

:>

:)

What you lookin

Faced

Hold

Lost

👋

Not hiding anything at this point

First drawing of 2025